
今回はブログのページがあまりにも重かったんので、改善をしました!
同じ状況にある方の参考にあれば嬉しいです。
「WordPressnoブログページ表示が遅い!」これって結構危ないかも、、、、
ブログ記事の表示スピードもSEOに大きく関係してきます。
電車の中や電波の悪い場所でページがなかなか開かずイライラしたことありませんか?
遅すぎてページを見るのを諦めた方も多くいるはず。
ブログ記事の開くスピードが遅いと離脱率がとても高くなります。
SEOの評価にも大きく反映されてくるので、これは改善しないとヤバいですね!
さてやっていきましょう。
目次
ブログページ表示が遅くなる原因
- 画像の容量が大きすぎる
- SNSを埋め込んでいる
- アイコンを使いすぎている
- 使用していないJava Scriptが登録されている
ブログページが遅くなる原因として多いのが、画像やSNSです。
ちなみに今回 私が改善をしたページは「PageSpeed Insights」で測定し、測定不可能(Time Out)になるくらい重いページでした。
そこからモバイル55%、デスクトップ88%まで回復した方法を紹介していきます!

ブログページ表示速度を早くする方法
1.画像の容量を軽くする
記事をわかりやすく読みやすくするために画像をよく貼り付けたりするのですが、これが原因でスピードがかなり落ちていました。
とくにプロフィール画像とその背景画像が重いとのこと、、、▼

iphoneで撮った画質の良い画像をそのまま貼り付けていたため、画像容量がかなり重かった様子。。。
「Compresspng」で画像圧縮し登録し直しました!
ちなみに、いつも各記事に張り付けてるアイキャッチ画像▼も記事投稿時にいつも圧縮はしていたものの、画像の大きさや容量はまだまだ重かったようでこちらも改善することに。

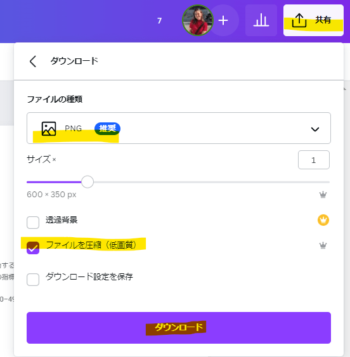
いつも「Canva」を使って画像を編集しているので、下記のようにダウンロード時に画像圧縮しました。
Canvaログイン後、
右上「共有」⇒ダウンロード⇒ファイル種類「PNG」⇒ファイルの圧縮にチェック ⇒ダウンロード

ついでに画像サイズも変更し、画像の容量の重さをさらに取りました!
画像のサイズ変更はWordPress上で簡単にできます!
※画像圧縮機能は有料版でしか使えないの申し訳ないです。。。先ほど紹介した「Compresspng」でも圧縮はできるのでcanvaは無料登録後、使い勝手がよさそうなら有料にしても良いかと!
ちなみに「Canva」は、初心者でもすぐに使いこなせるくらい 簡単に使えるデザインサイトで本当におすすめ!
2.SNSの埋め込み方法を変更
そもそもSNSを記事内に入れるだけでも桁外れに重いのに、私はブラウザからURLをそのまま貼り付けをしていました。(あほだ)
そのため、埋め込み方法を下記に変更!

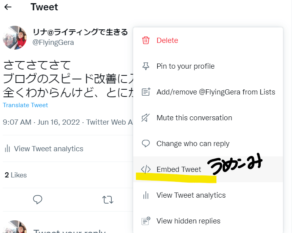
Twitterの記事右上点3つから「埋め込み」を押す
※私のtwitter英語設定になっており、見にくくてすみません。
 コピーのページが開くので、コードをコピー
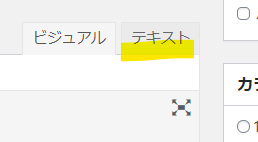
コピーのページが開くので、コードをコピー WordPressのテキストに張り付け
WordPressのテキストに張り付け
そうすると、こんな感じ▼に貼り付けが完了します。
さてさてさて
ブログのスピード改善に入ります。
全くわからんけど、とにかくやるのみ!— リナ@ライティングで生きる (@FlyingGera) June 16, 2022
ちなみにもっと軽くしたい場合は、Twitter から取ってきたコードの最後の
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
部分を消してみましょう!
表示形式はかなり変わってしまいますが、twitterから持ってきているんだなというのはわかります。
インスタグラム
インスタも同じです。直接URL貼り付けではなく、「埋め込み」専用のURLで貼り付けを行ること!
とにかく絶対に「埋め込み」コードを使うようにしましょう。

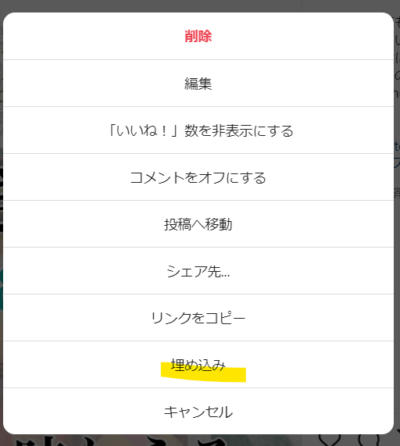
投稿ページの右上点3つから「埋め込み」

キャプション(記事の本文)は付けても付けなくてもOK。
「埋め込みコードをコピー」押す
3.不必要なアイコンの削除
続きましては、アイコンの削除にまいります。
アイコンとは、こういうやつ▼

アイコンも画像と同じで使いすぎるとページが重くなります。
私は特に、ブログをわかりやすくするため使い倒していましたので、不必要と感じたものは削除しました。
微量にはなりますが、アイコン削除もページ表示を軽くするために大切!
4.使用していないJava Scriptを削除
「JavaScript」とは、動的なWebページを作成する事のできるプログラミング言語です。通常はブラウザー上で実行されます。JavaScriptを使うと、ユーザーのアクションに応じたコンテンツの表示の他、ブラウザー上で表示される地図やグラフィックアニメーションなども表示する事ができます。
ProEngineerより引用
私もプログラミングは少しかじった程度なので詳しくはないですが、JavaScriptはいろんな機能を作動させるために使われているのは確かです。
不要なJavaScriptコードがたくさん登録されていると、サイトを開いたときにJavaScriptに関する動作を一気に読み込もうとしてサイトスピードが遅くなります><
それを削除しておきましょう!
ここでは私のような初心者にもわかりやすいプラグインで削除を行っていきます。
プラグイン「Flying Scripts by WP Speed Matters」をインストールします。
※このプライグインを使うと、一時的に不要なJavaScriptを読み飛ばすことができるようになります!
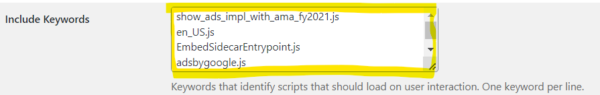
インストール後「Flying Scripts by WP Speed Matters」の設定に進み”Include Keyword”に利用していないJavaScriptコードを貼り付けます。
不要なJavaScriptコードの見つけ方
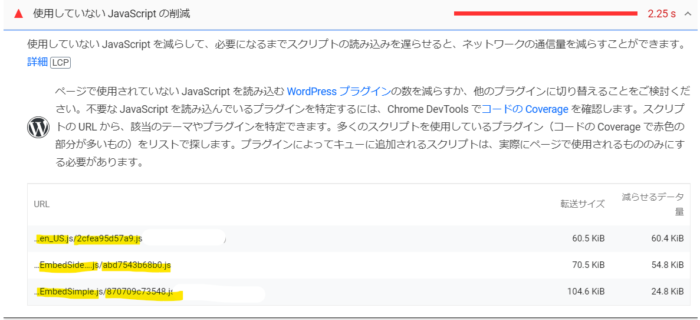
「PageSpeed Insights」で速度を測ると下部に改善できる内容がズラ―とでてきます。
「使用していないJavaScriptの削除」を開くと、下部にURLが表示されます(▼ちょうど黄色マーカーのところ)

黄色マーカーの「/(スラッシュ)」以降から「.js」までがプラグイン設定の”Include Keyword”に入力する内容です。
こんな感じ▼

そして保存を押せばOK!
この4つを行うだけで、ページ表示速度がグンっと上がりました!!!嬉しい!
ページ表示速度が遅いデメリット
ページ表示速度が遅いとこんなメリットが生まれてしまう。
- 直帰率・離脱率が高くなる
- 記事を読んでもらえない
- アフィリエイトを踏んでもらえない
最初にも話したように、直帰率や離脱率が高い記事はSEOでマイナス評価になってしまう。
そうなると記事の順位にも関係してくるし、自分の収益も落ちることになりかねません。
ちょこちょこチェックして、改善していきたいですね!
それでは今日はここまで。
-END-

